Web 导航栏--长Tab 响应式设计
最近在思考有关Tab「极端」情况的设计。
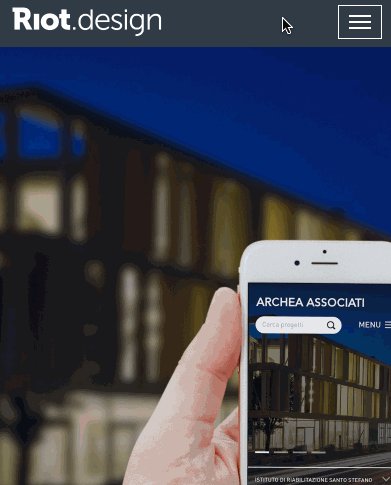
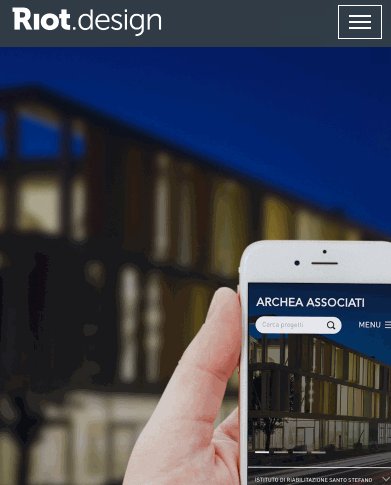
先从Bootstrap 框架说起。Bootstrap 页面框架中的汉堡包导航方式无处不在,先看两个典型的例子–>>

以上导航的方式,一种是刚开始就以汉堡包折叠了起来,另一种则是当页面窄到某一数值,就将菜单折叠起来变成汉堡包。讲真,总有一种强行加特技的赶脚。好端端的导航,却要隐藏起来,徒增切换成本。隐藏起来页面的确会显得更简洁,但在切换时多了一步操作,用户更容易分心。
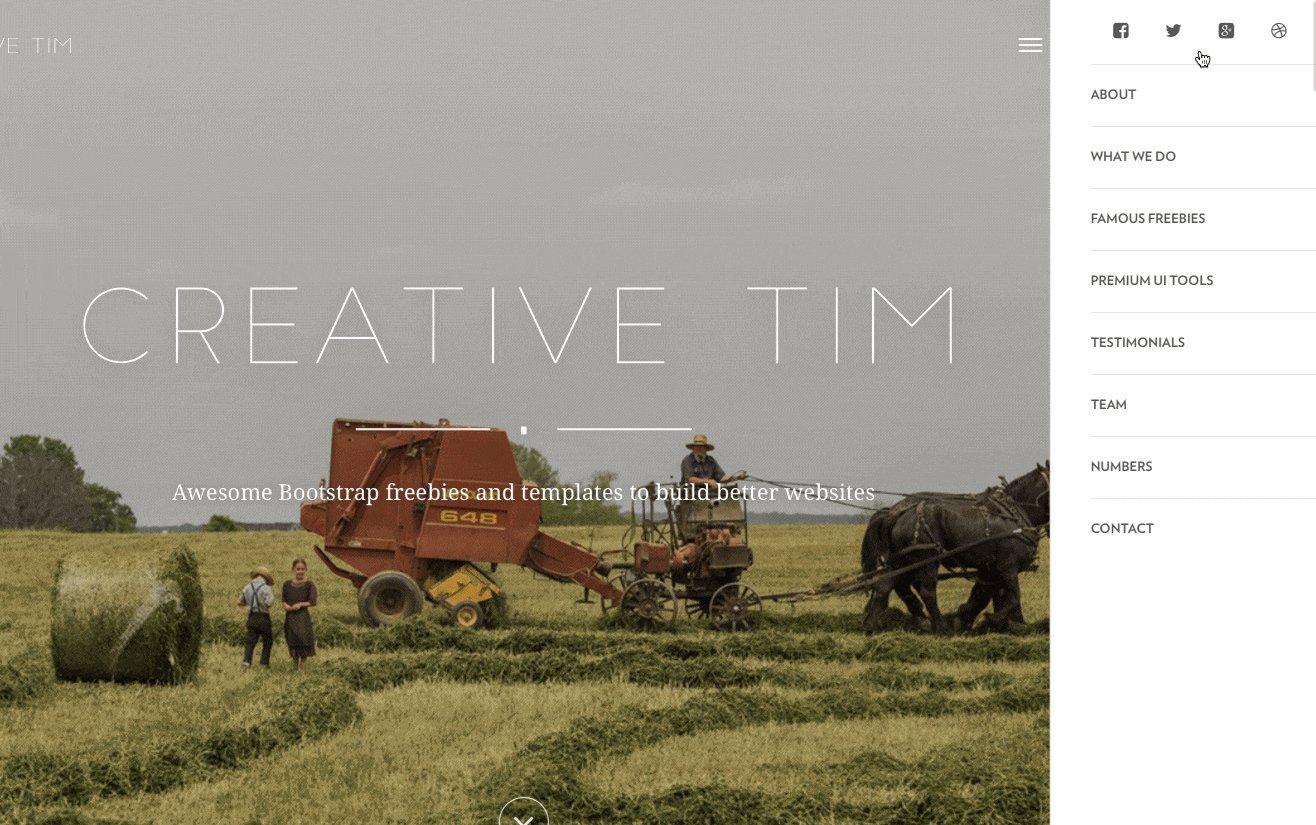
再放一个在小屏幕上展开的图:

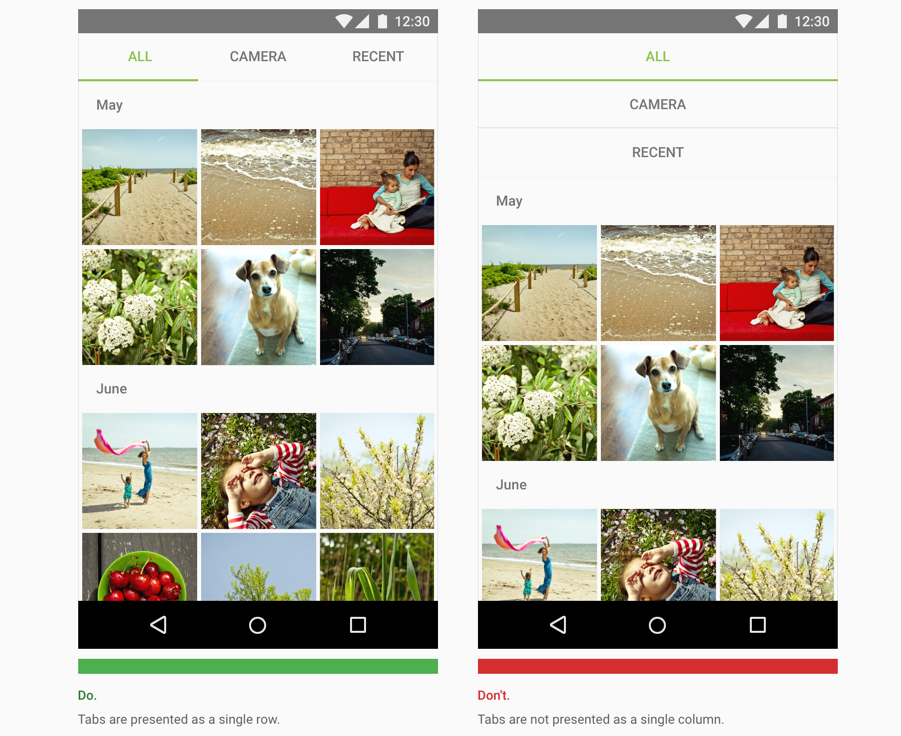
一展开,全屏幕都是导航Tab,每个Tab 独占一行,大概是想要上天?
是病得治,Material Design 设计规范如是说–>>Tabs - Components - Google design guidelines. 现在越来越多的移动应用抛弃了汉堡包,取而代之的是垂直两端的Tab 导航栏。

正如上图所示,没有那么宽,还要霸占一行的位置→_→,顺便把内容都挤下去了。于是我在思考,如果有较多的Tab,优先考虑横向排列,至于小屏溢出部分则可以左右切换。
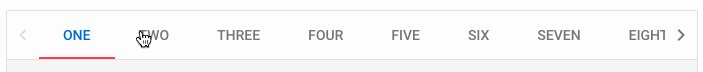
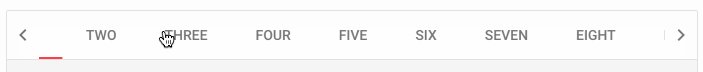
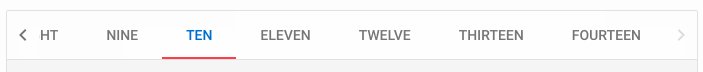
用户往往更青睐于滑动、滚动的操作,而讨厌反复点击。幸运的是,Angular Material 就是这么做的!当标签位置超出窗口尺寸,便可以横向滑动进行切换。
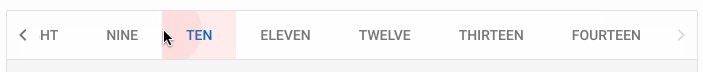
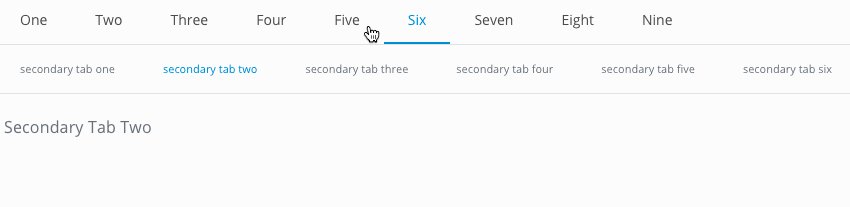
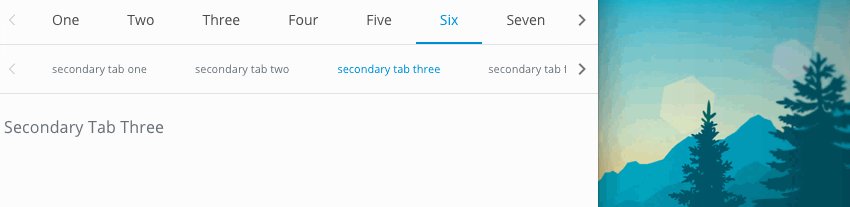
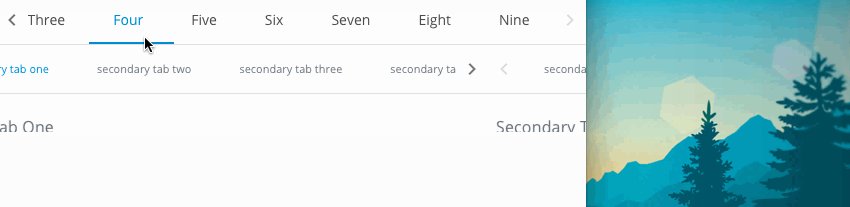
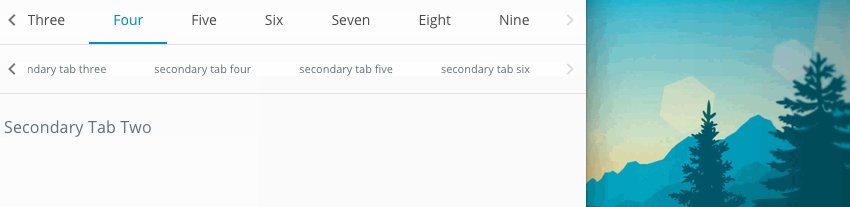
顺着这个思路,我做了个对应的二级Tab 导航demo:

为了节省屏幕空间,也可以省略两端的方向图标。codepen 链接戳这里.
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2016/08/17/responsive-tabs- designing/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
